They're at it again! The Vendia Engineering team has a series of new improvements to continue advancing the experience building on Vendia.
As always, see our docs for the complete details of each new feature and our examples for more guidance. Questions? Please contact us.
We're COMical
While we are quite amusing, we are also officially on vendia.com! Previously we were nothing-but-net (vendia.net) but now our website is live on vendia.com. Check it out yourself! Don't worry; development is still on share.vendia.net.
Neatly Nested Nuggets
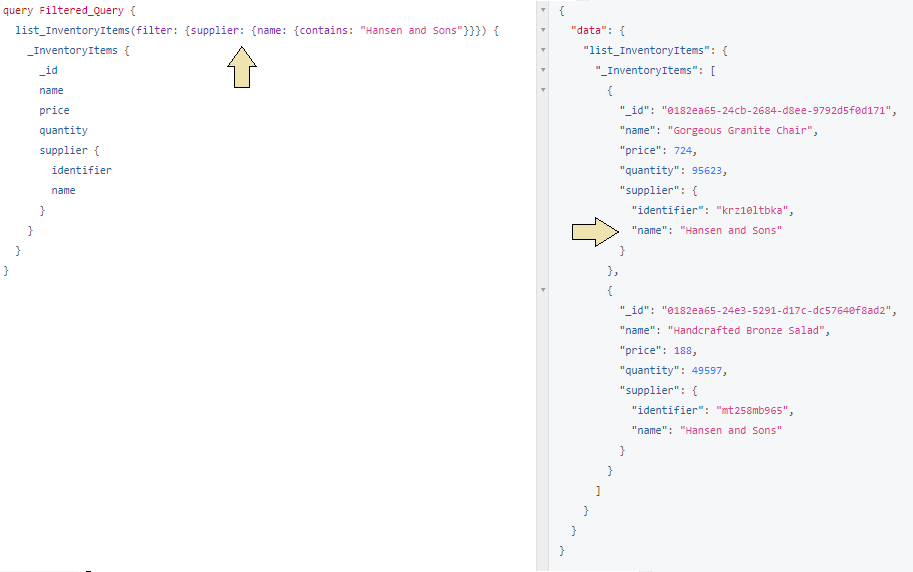
Further solidifying Share as the solution for all data operations, filtering is now available on any attribute within any (yes any!) depth of the neatly nested hierarchy - these nested nuggets (attributes) can be used in your GraphQL filters.
FIGURE: Example of a result set filtered by a nested attribute

Keeping the SDK Current
As Vendia Share provides new features, we also ensure the SDK includes the latest best-practices as well. In this release, the SDK was updated to use the Vendia Share default for node_committed syncMode and includes retries to ensure transaction success.
Previously, mutations were defaulted with a syncMode of node_ledgered. Now, when a transaction does not explicitly define the syncMode, it defaults as such:
mutation _files__add($input: Vendia_File_Input_!, $syncMode: Vendia_SyncMode = NODE_COMMITTED)
To override the default, include the syncMode option as such:
const response = await entities.product.add(
{
name: 'super-widget',
inventory: 100,
},
{
syncMode: 'ASYNC', // <-- example syncMode instruction
}
);
console.log(response?.transaction?.transactionId);
console.log(response?.transaction?._id);
For more guidance on using the SDK, including how to override the default in favor of other readMode and syncMode options, please refer to our docs on the SDK.
GraphQL Explorer Help
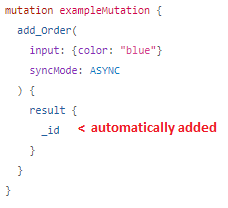
We all do it: sometimes we forget to include fields and our queries fail (it's the keyboard's fault). But, Vendia is here to help. When building mutations within the GraphQL Explorer, and expanding the result, the _id field will be automatically added to ensure the mutation is valid. User experience improved: check.
FIGURE: Example of the auto-inclusion of _id

For more information about Vendia Share's current and near-term product releases, as well as the real-time data sharing workloads for which Share is unmatched, contact us as we'd love to share more.